www.halil.id-Keuntungan yang diperoleh dengan menggunakan tombol berbagi dalam blog yaitu memudahkan para pengunjung blog untuk membagikan postingan yang bermanfaat melalui media sosial seperti whatsapp, telegram, facebook, twitter dan lainnya. Terkadang tombol media sosial yang ada di template tidak sesuai dengan keinginan kita maka silakan membuat sendiri.
Memanjakan pengunjung blog, kenyamanan dan kelengkapan fasilitas dan artikel yang bermanfaat adalah suatu keharusan.
Untuk pembuatan tombol berbagi ke media sosial sudah banyak di dunia maya seperti ada Addthis, Sharethis, untuk tutorial ini saya menggunakan Sharethis.com.
Jika Anda menggunakan blogspot, silakan menuju situs sharethis.com inilah tampilannya :
Jika Anda sudah terdaptar silakan langsung Login, dan bagi Anda yang belum terdaftar silakan langsung Klik Start with Share Buttons.
Maka akan tampil laman berikut :
Silakan pilih kategori Populer yang paling banyak digunakan apakah yang mendatar atau pertikal seperti dalam kotak merah.
Dalam tutorial ini saya menggunakan yang Posisi mendatar (Inline Share Buttons),setelah Klik maka tampil laman berikut :
Kotak no. 2 adalah Review hasil silakan menambah dan mengurangi sesuai kebutuhan Anda dengan menggklik Ikon pada kotak no. 1.
Setelah itu scroll mouse ke bawah, maka akan tampil laman setting berikut :
Di bagian Aligement silakan Anda atur posisi apakah di tengah, kiri, kanan, rata kiri-kanan.
Untuk ukuran silakan pilih kecil, sedang, atau besar di kotak Size.
Untuk Label silakan pilih apakah Anda mau yang tampil hanya Ikon saja, jumlah share, ataukah Nama Label (Facebook, Twitter, atau lainnya).
Kemudian silakan pilih warna atau tidak berwarna. Untuk Counts jika anda menghendaki jumlah orang yang men-Share.
Lanjut ke pengaturan Corners semakin digeser ke kanan maka Ikon media sosial menjadi bundar dan ke kiri menjadi segi empat.
Untuk Extras berfungsi untuk spasi antar ikon media sosial.
Silakan Berkreasi!
Untuk contoh dalam tutorial ini saya menggunakan setting yang di gambar atas, maka berbentuk sebagai berikut :
Setelah dirasa cukup silakan Klik Next, maka tampil laman berikut :
 |
Silakan Anda daftar dengan memasukan email dan password anda kemudian Klik Sign Up, maka tampil laman berikut :
Inilah ada 2 kode yang akan di amsukan dalam template blogger Anda.
Catatan :
Abaikan dahulu jangan di copy paste karena akan menjadi error sebab Anda belum mendaftarkan domain blog, maka Klik Continue To Dashboard pada lingkaran merah. Maka akan tampil :
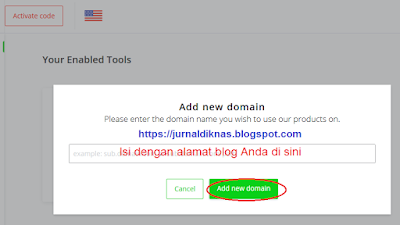
Silakan masukkan alamat blog Anda, kemudian Klik Add new domain pada lingkaran merah tersebut akan muncul halaman berikut :
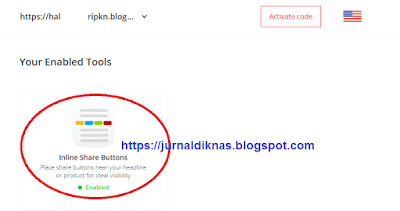
Berikutnya silakan Klik Activate code pada lingkaran merah pojok atas, sehingga tampil :
Silakan Klik Copy code pada ligkaran merah.
Silakan buka Dashboard blogger Anda pada newtab brouser, klik edit HTML lalu cari kode </head>
Gunakan CTR F untuk mempercepat pencarian kode. Jika sudah ketemu maka Paste Code tersebut tepat di atas kode </head> Lihat gambar berikut ini :
Silkan simpan template, namun jangan di tutup karena masih 1 kode lagi yang akan Anda asukkan.
Silakan menuju ke tab sharethis tadi yaitu yang ini :
Lalu Klik Activatepada lingkaran merah.
Bila copy paste di dashboar blog tidak benar maka akan ada notifikasi Error.
Muncul laman berikut :
Silakan Anda Klik Inline Share Buttons pada lingkaran merah, maka tampil laman berikut ini :
Sebelum Copy code yang harus ilakukan :
periksa dahulu apakah widget share media sosialAnda sudah sesuai.
Inilah tampilan Ikon media share Anda.
Jika ada perubahan silakan Klik Custimize your share buttons
Jika dirasa sudah bagus, silakan Copy code pada kotak merah, lalu paste di Dashboard Blogger Anda yang masih terbuak tadi.
Cari kode <data:post.body/>jumlah kode tersebut lebih dari satu tergantung template yang Anda gunakan ada yang berjumlah 2, 3, bahkan 4.
Gunakan kode <data:post.body/> yang ke 2. Lihat gambar berikut :
Catatan :
Jika Anda mau menempatkan tombol media share di akhir postingan maka Paste kode di atas tepat di bawah/setelah kode <data:post.body/> jika Anda ingin di bawah judul artikel silakan paste tepat di atas kode <data:post.body/>
Simpan template.
Lihat hasilnya di bawah artikel :
Di atas artikel/di bawah judul artikel :
Demikian tutorial lengkap tentang membuat gadget/tombol berbagi, semoga bermanfaat dan berhasil diterapkan di blog sahabat blogger di manapun berada.
Jika ada yang didiskusikan silakan di kolom komentar atau di kontak blog ini. Terima Kasih.
Satu akun di sharethis bisa ditambahkan untuk domain baru, jadi cukup daftar sekali saja. Salam Blogger Indonesia.




















Tidak ada komentar:
Write comment